Looking for a quick way to build Charts & Graphs from SharePoint list data? Here is the quickest way to create charts on SharePoint with Google Chart API!
That's it! See the result in action: Here is an SharePoint Google chart example
![]()
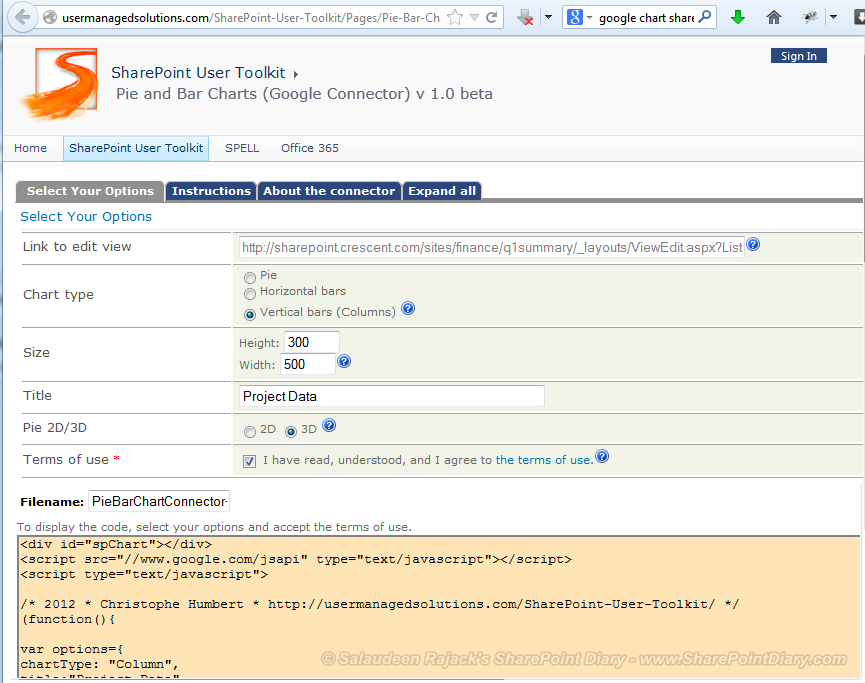
- Go to: http://usermanagedsolutions.com/SharePoint-User-Toolkit/Pages/Pie-Bar-Chart-Connector.aspx
![Building Charts in SharePoint with Google Charts API Building Charts in SharePoint with Google Charts API]()
- Provide "Edit view " URL in the given Text box. E.g. I've a List "Q1Summary" in Finance site collection. Edit view URL is: http://sharepoint.crescent.com/sites/finance/Q1Summary/_layouts/ViewEdit.aspx?List=%7BB9E23283%2DC445%2D4918%2D9229%2DB918FC2D71E2%7D&View=%7BB5A76744%2D98ED%2D422B%2D807A%2DCCBF1BF1F070%7D
- Specify other optional parameters such as Chart Type (Pie Chart, Bar, Column), Width, Chart title to generate chart code. Place the generated Chart code in Content editor web part
<div id="spChart"></div><script src="//www.google.com/jsapi" type="text/javascript"></script><script type="text/javascript">
/* 2012 * Christophe Humbert * http://usermanagedsolutions.com/SharePoint-User-Toolkit/ */
(function(){
var options={
chartType: "Bar",
title:"Chart title",
is3D:false,
width:500,
height:300,
url:"/sites/finance/q1summary/_vti_bin/owssvr.dll?Cmd=Display&XMLDATA=TRUE&List=%7BB9E23283%2DC445%2D4918%2D9229%2DB918FC2D71E2%7D&View=%7BB5A76744%2D98ED%2D422B%2D807A%2DCCBF1BF1F070%7D"
};
var o=options,URL=o.url+"&_ts="+(new Date()).getTime(),c=document.getElementById("spChart");c.id="";google.load('visualization','1.0',{'packages':['corechart']});var x=new XMLHttpRequest();x.onreadystatechange=function(){if (x.readyState==4){if (x.status==200){var xml=x.responseXML,r=(xml.getElementsByTagNameNS)?xml.getElementsByTagNameNS("*","row"):xml.getElementsByTagName("z\:row");google.setOnLoadCallback(dC(r));}}};x.open("GET",URL,true);x.send(null);function dC(r) {var d=new google.visualization.DataTable(),a=r[0].attributes,aC=a.length;for (var i=aC-1;i>=0;i--) {if (a[i].name.indexOf("Title")>=0) {var tA=a[i].name;} else {var vA=a[i].name;}}d.addColumn('string',tA.replace(/ows_/,""));d.addColumn('number',vA.replace(/ows_/,""));var rC=r.length,rs=[];for (var i=0;i<rC;i++) {(function(){var arr=[];arr[0]=r[i].getAttribute(tA);var n=r[i].getAttribute(vA).split("#");arr[1]=parseFloat(n[1]||n[0]);rs.push(arr);})();}d.addRows(rs);var chart=(o.chartType=="Pie")?new google.visualization.PieChart(c):(o.chartType=="Bar")?new google.visualization.BarChart(c):new google.visualization.ColumnChart(c);chart.draw(d,options);}})();</script>That's it! See the result in action: Here is an SharePoint Google chart example
 |
| Google charts in SharePoint 2007 |