Requirement: Add a custom style to SharePoint 2016's standard list view web part to make it look like a dashboard!
By default, SharePoint list view web part looks dull, isn't it? So, lets add some custom CSS to the SharePoint 2016 list view, to make it look like a dashboard! How to add CSS to listview? Simple,
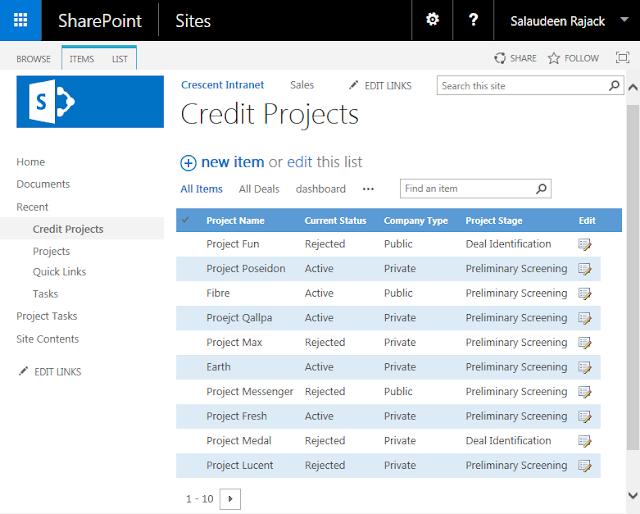
Here is the output of the branded List view web part:
Same CSS works for SharePoint 2013 as well.![]()
By default, SharePoint list view web part looks dull, isn't it? So, lets add some custom CSS to the SharePoint 2016 list view, to make it look like a dashboard! How to add CSS to listview? Simple,
- Click on Site Settings gear >> Edit Page
- Insert web part >> Choose "Script Editor" under "Media and Content"
- Place the below CSS code in it. Save and close!
<style type="text/css">
/* List View Header */
.ms-listviewtable > thead > tr > th {
background-color: #5B9BD5;
}
/* List view Header Text color*/
.ms-vh-div, .ms-headerSortTitleLink {
color:white!important; font-weight: bold;
}
/* background color for alternate rows */
.ms-listviewtable > tbody > tr.ms-alternating {
background: #DDEBF7
}
</style>
Here is the output of the branded List view web part:
Same CSS works for SharePoint 2013 as well.